Có bao giờ bạn thấy Menu như hình dưới? Với Menu này bạn chỉ cần click chọn vào trình đơn thả xuống để chọn. Bạn hãy thử click vào để thử.
Tên của nó thường gọi là Trình đơn Menu thả xuống.Để tạo trình đơn này bạn có thể thực hiện bởi mã sau:
<form><select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')"size=1 name=menu><option value=0 selected> Tiêu đề do bạn ghi! </option>
<option value=" Đường link thể hiện tại đây "> Đoạn văn bản thể hiện </option> </select></form>
Ví dụ với các mã như sau:
<form><select name="menu" onchange="window.open(this.options[this.selectedIndex].value,'_blank')"size=1 name=menu>
<option>- Blog Tutorial - </option>
<!-- change the links with your own -->
<option value="http://rohman-freeblogtemplate.blogspot.com/2007/11/strart-to-blogging.html">Start to blogging</option>
<option value="http://rohman-freeblogtemplate.blogspot.com/2007/11/how-to-settings-your-blog.html">Blog setting</option>
<option value="http://rohman-freeblogtemplate.blogspot.com/2007/11/how-to-backup-template.html">Backup template</option>
<option value="http://rohman-freeblogtemplate.blogspot.com/2007/12/how-to-backup-your-widgets_19.html">backup widget</option>
</select></form>
Bây giờ bạn có thể tạo cho blog của mình 1 trình đơn Menu như trên, các bước thực hiện rất đơn giản.
Trước tiên, bạn làm các bước sau :
- Đăng nhập vàoLogin to blogger
- Sau khi đăng nhập, bạn vào Bảng điều khiển (dasboard page) , click chọn Bố cục (Layout).
- Click chọn vào tab Phần tử trang (Page Element). Xem hình minh hoạ. Ở đây tôi minh hoạ cho các bạn bằng bẳng tiếng anh.
- Click chọn vào Thêm tiện ích (Add a Page element).
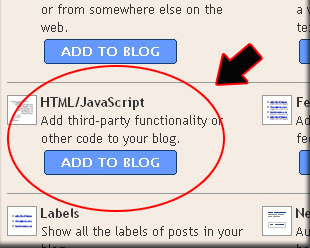
- Sau khi hiện ra cửa sổ popup window , click chọn Thêm tiện ích (add to blog) HTML/JavaScript. Như hình minh hoạ sau :
- Bạn Copy và dán code bên dưới vào :
- Click chọn

- Hoàn thành và bạn hãy xem lại thành quả của mình.


Click nút sau để tự động thêm vào Blog của bạn.
Chúc các bạn thành công.



 Posted in:
Posted in: 

0 comments:
Post a Comment