Chắc hẳn bạn đã gặp nhiều trường hợp khi truy cập vào một địa chỉ nào đó thì các quảng cáo tự hiện ra trên một hay hàng loạt trên các cửa sổ khác. Đây là dạng quảng cáo Pop-Up Ads, hình thức này gây khó chịu cho đa số các Blogger. Tuy nhiên, đôi khi bạn có nhu cầu đặt ads để quảng cáo một dịch vụ nào đó, vậy hãy dùng Pop-under Ads.
- VnBlognet [dot] com: Không như Pop-up Ads, hình thức Pop-under Ads chỉ trượt kèm theo trỏ chuột, và người đọc hoàn toàn có thể tắt nó một cách dễ dàng.
Nếu bạn muốn tạo Pop-under ads, hãy thực hiện các bước dưới đây. Truy cập vào Blogger:
Truy cập vào Blogger:
- Truy cập vào Blogger Bảng điều khiển (Dashboard) >> Bố cục (Layout) >> Chỉnh sửa HTML (Edit HTML) – (không cần Mở rộng Mẫu tiện ích). . Chèn code CSS vào Blog:
Chèn code CSS vào Blog:
- Tìm (Ctrl – F) thẻ ]]></b:skin> trong template, và thay thế nó bằng đoạn code sau:
padding:5px;
border:1px solid #999;
background:#eee;
width:X px;
}
#popad_footage{
width:X px;
height:Y px;
background:url(Link hình ads) top left no-repeat;
}
#popad_footage a{
display:block;
width:X px;
height:Y px;
text-indent:-600px;
overflow:hidden;
}
#popad.dynamic #popad_footage{
width:X px;
height:Y+Z px;
background:url(Link hình ads có kèm nút Close) top left no-repeat;
}
#popad.dynamic #popad_footage a#popad_close{
color:#ddd;
height:Z px;
}
#popad.dynamic{
position:absolute;
top:3em;
right:15%;
}
html>body #popad.dynamic{
position:fixed;
}
]]></b:skin>
<script src=’http://boyprodx.110mb.com/BlogTools/popundermagic.js’ type=’text/javascript’/>
 Chèn code HTML vào Blog
Chèn code HTML vào Blog- Bạn vào Bố cục (Layout) >> Phần tử trang (Page Elements) và tạo 1 phần tử HTML với nội dung :
<a href=”Link liên kết”></a>
</div></div>
 Hiệu chỉnh các thông số hiển thị trong code CSS:
Hiệu chỉnh các thông số hiển thị trong code CSS:Các giá trị :
- X : Chiều rộng ads.
- Y : Chiều cao ads.
- Z : Độ dài khoảng cách từ nút Close tới ads.

(Hình minh họa: Giá trị XYZ)
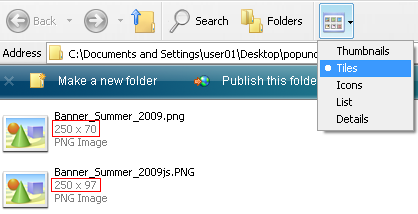
Để biết được chính xác các giá trị này, đơn giản nhất hãy bật chế độ xem Title trong PC.

Bật chế độ xem Title
Thiết lập vị trí xuất hiện của ads trên Blog :
- #popad.dynamic{position:absolute;top:3em;right:15%;} : Ads sẽ cách phía trên 3em và bên phải 15% chiều rộng trình duyệt.
Kết quả như hình bên dưới hoặc Demo tại đây (Bạn có thể View Source để hiểu thêm về đoạn code).

Nguồn : Boyprodx Blog



 Posted in:
Posted in: 

4 comments:
Vay trả góp nhanh chóng, hồ sơ vay đơn giản, nhiều hình thức vay tiền nhanh trong ngày đa dạng như : vay tiền bằng cavet xe máy, vay theo bảo hiểm nhân thọ hoặc vay tín chấp vpbank . Chỉ cần liên hệ để nhận được tư vấn miễn phí
Các chương trình vay vốn tại Góc Nhìn Tài Chính:
Vay theo hoá đơn tiền điện TPBank
Vay theo hợp đồng trả góp TPBank
Vay theo lương TPBank
Thông tin liên hệ:
Linkedin
Facebook
Twitter
Pinterest
YouTube
Where to buy laptops Australia, Where to buy iphone Australia, Entering the 21st century, technology is increasingly developing desktop computers that are becoming bulky
Vay tiền online, Bảo hiểm xe máy online, Vay tiền nhanh Hà Nội Kênh đánh giá các sản phẩm tài chính, vay tiền nhanh online, làm thẻ tín dụng online trên toàn quốc. Bên cạnh đó còn cung cấp hệ thống so sánh đánh giá thị trường tài chính tốt nhất hiện. Megafin - Hệ thống so sánh và thông tin tài chính toàn quốc
Làm thẻ tín dụng online – Bạn không cần phải chứng minh nguồn thu nhập của mình là câu hỏi được đại đa số nhiều khách hàng rất quan tâm hiện nay. Thẻ tín dụng online cũng có các chức năng và hạn mức tương tự thẻ tín dụng thông thường
Sosanhthoi cung cấp các dịch vụ tư vấn vay tiền online (nói không tín dụng đen) vay tín chấp ngân hàng và mở thẻ tín dụng miễn phí trọn đời. Anh/ chị có thể tham khảo chi tiết tại đây:
https://sosanhthoi.com/
https://sosanhthoi.com/ngan-hang/
https://sosanhthoi.com/tai-chinh/osanhthoi.com/
https://sosanhthoi.com/vay-von/
https://sosanhthoi.com/tag/danh-sach-ngan-hang/
https://sosanhthoi.com/tag/danh-sach-cong-ty-tai-chinh/
Tags: #sosanhthoi #founderNguyenThuHien
Post a Comment